Shopware Image SEO: How to optimize your alt text and title text

Images can help to make your posts and product pages more attractive, and can also support the message you are trying to convey. Moreover, they can assist in boosting your ranking in image search results. It is important to remember to provide your images with good alt attributes. Alt text not only helps search engine spiders to interpret your content, but also helps to make your website more accessible. This article provides an explanation of what the alt and title attributes are, and why they should be optimized.
What purpose do alt and title attributes serve?
Here is a full HTML image tag:
<img src="/image.jpg" alt="image description" title="image tooltip">The alt and title attributes of an image are often referred to as ‘alt tag’ or ‘alt text’ and ‘title tag’, even though they are technically attributes and not tags. These attributes enable you to give textual descriptions of your image, which can improve SEO and make it more accessible.
Alt Description
Alt tags are used in order to provide information about an image to those with visual impairments, as screen readers can access this information and inform the user of what is represented. Additionally, search engines such as Google can understand the content of an image and its purpose by deciphering the alt text.
Alt text should be used for images to not just help with SEO, but also make them accessible to those using screen readers. It’s important to remember that not all photos need an alt text. Consider how an alt text can add to the content, and if it’s a decorative image, one may not be necessary. On the other hand, if the image contains a statistic, an appropriate alt text should be used to explain what it’s about.
Title attribute
When you hover with a mouse or other pointing device, the title attribute will appear as a tooltip. In most cases, it’s unnecessary to include it. The only exception is when it comes to <iframe> and <frame> tags, in which case it’s necessary for accessibility.
If the title attribute contains data that is pertinent, think about presenting it somewhere else in a clear and readable format. If the content has no value, it’s best to remove the title attribute entirely.
How does one go about assigning meaning to an image if it doesn’t have a purpose?
Incorporating images into your design solely for aesthetic purposes is not the correct approach. Instead, the images should be incorporated within the CSS and not the HTML. In the event that it cannot be avoided, assign an empty alt attribute to the images, as follows:
<img src="/image.jpg" alt="">Screen readers can be prevented from processing the image by having an empty alt attribute. For WordPress users, the Alt text field in the Image settings should be left blank.
alt descriptions and SEO
It is not surprising that Google’s article concerning images has the title “Use descriptive alt text”. As Google puts a lot of importance on alt text, not only to determine what is depicted on the image, but also how it ties in to the text around it.
In the video below from Google, John and Lizzi discuss how important it is to optimize images for search engines.
Optimizing Image Alt Text for Maximum Effectiveness
When crafting alt text, it’s best to be as descriptive as possible while avoiding going overboard. Consider how you would explain the image if you were talking to somebody on the phone. Most screen readers have a limitation of 125 characters, so it’s suggested to stay within that range. It may also be beneficial to include relevant keywords, but be mindful not to be too promotional.
Adding Alt Text in Shopware
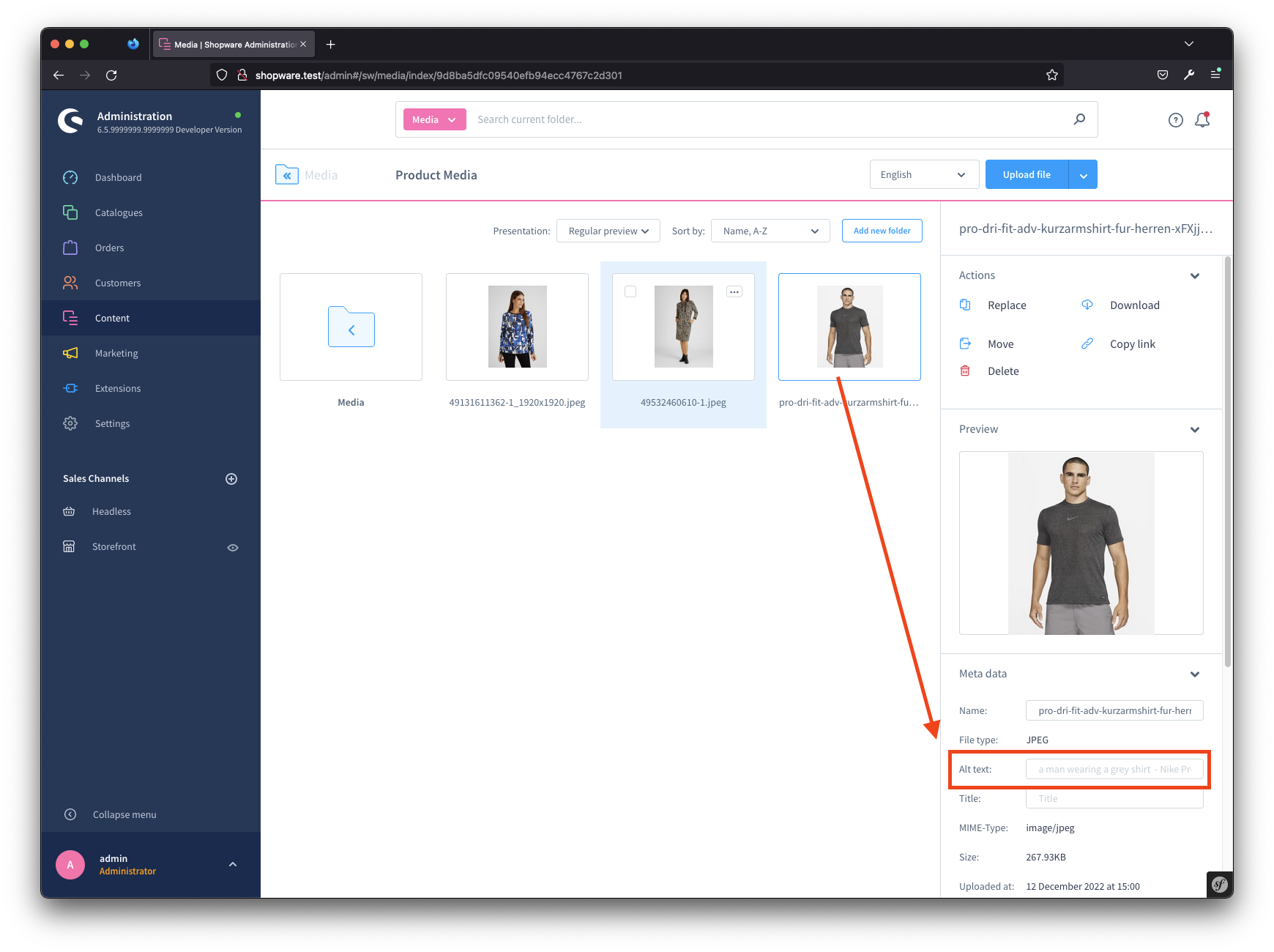
You can optimize your images within Shopware easily within the media manager. Just select an image and on the right side you will have an opened offcanvas. Within the alt text field you’re able to add your image alt description.

Speed up the process with our Bionic SEO App for Shopware
As described above you can easily adjust the image alt attribute manually from within the media manager in Shopware. However: This manual process is extremely time consuming. Imagine you have hundreds or thousands of images.
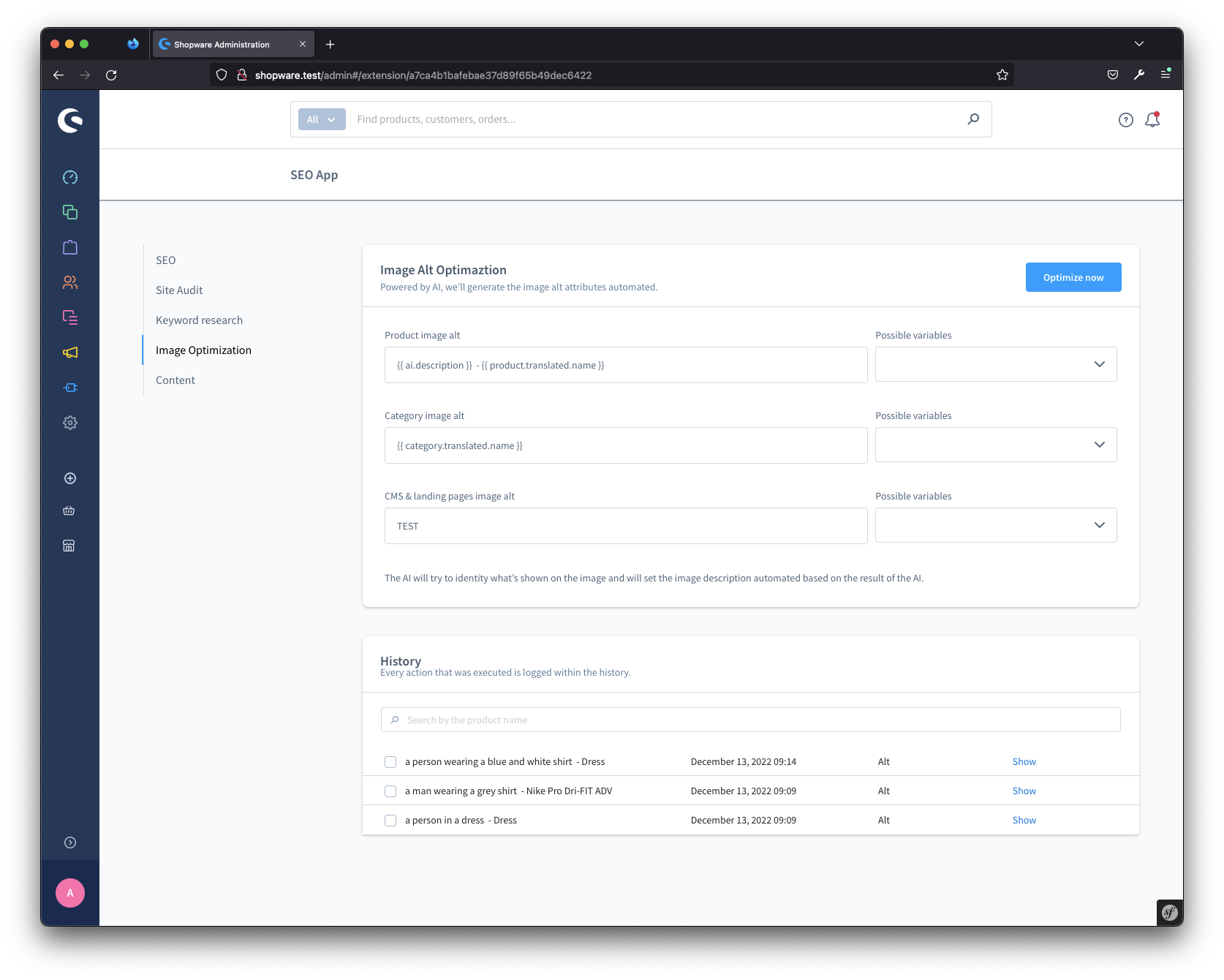
With our Bionic SEO App for Shopware we’ve integrated an automated solution powered by AI that will automatically generate a proper image alt description for you in seconds and with a single click.
You can choose from several variables that are available for your image description such a the product name for example. The magic variable however is the ai.description variable.
The image optimization AI will identify what’s shown on the picture and it will generate automatically a proper image alt description for you. With a single click you’re able to optimize all of your images.